رابط های صوتی در حال رواج پیدا کردن هستند. کمک کننده های صوتی همانند Siri و Cortana چند سال است که بر در این عرصه وارد شده اند اما در فصل تعطیلات گذشته، دستگاه های با فرمان های صوتی در آمازون و گوگل راه خود را در میلیون ها خانه باز کرده اند.
در تحلیل اخیر از آزمایشگاه صوتی (VoiceLab) تخمین زده شده است که ۲۴٫۵ دستگاه با فرمان صوتی در سال جاری استفاده خواهند شد که تقریبا چهار برابر تعداد در سال گذشته است. به عنوان طراحان تجربه کاربری، حال ما این فرصت را داریم که ابزارهای تجربه های صوتی و رابط های آنها را ایجاد نماییم!
یک رابط جدید به این معنا نیست که ما باید همه چیزهایی را که با موفقیت در رابط های قبلی اعمال کرده ایم نادیده بگیریم؛ بلکه ما باید فرآیندهای مان را برای شکوفایی واسط های مبتنی بر صدا، از جمله ارتباطات مکالمه ای و در صورت فقدان صفحه نمایش ، تطبیق دهیم. ما در مورد اینکه چگونه یک اجرا کننده فرمان به نام بطور مثال genie در یک دستگاه کار می کند و مراحل مربوط به طراحی تجربه های صوتی را مورد بررسی قرار خواهیم داد و این مراحل را با طراحی یک برنامه صوتی برای الکسا (یا برنامه مهارتی، همانطور که آمازون آن را می نامد) نشان خواهیم داد.
درست مانند برنامه های تلفن همراه که بر روی یک سیستم عامل (OS) و یک دستگاه اجرا می شوند، سه لایه باید با هم کار کنند تا ارتباطات متقابل صوتی را فعال نمایند:
لایه ای که اثرات متقابل صوتی را فعال می نماید

پلت فرم هوش مصنوعی (الکسا در آمازون ، دستیار در گوگل ، سیری در اپل ، کورتانا در مایکروسافت)؛
دستگاه (اکو، خانه، گوشی های هوشمند، رایانه ها).
هر لایه از لایه ای همانند زیر استفاده می کند و از لایه در بالا پشتیبانی می نماید. رابط صوتی در دو لایه بالایی قرار دارد که هر دوی آنها در ابر قرار دارند نه در خود دستگاه.
اجازه دهید نگاهی دقیق تر بیندازیم تا ببینیم چطور این لایه ها با یکدیگر کار می کنند، مثال ما در اینجا Alexa Jeopardy! Skill است.

دستگاه های با فرمان های صوتی مانند Amazon Echo و Google Home به طور مداوم گوش می دهند و انتظار کلمه بیدار کننده را دارند ("الکسا ..." یا "خوب، گوگل ...") تا وارد عمل شوند. هنگامی که فعال شوند، دستگاه صدایی را که بعد از آن می آید را به پلت فرم AI در ابر می فرستد ("... Jeopardy را روشن کن! "). این پلت فرم از ترکیبی از تشخیص خودکار گفتار (ASR) و درک زبان طبیعی (NLU) برای رمزگشایی منظور کاربر استفاده می کند (تا یک اقدام کوچک را آغاز نماید) و آن را به برنامه پشتیبانی کننده بفرستد (یعنی برنامه Jeopardy! J6 Skill در الکسا). برنامه درخواست را پردازش می کند و از طریق متن (و با تصویر در صورتی که قابل اجرا باشد) پاسخ می دهد. این پلت فرم ، متن را به صوت تبدیل می کند و آن را از طریق دستگاه پخش می کند (" به Jeopardy! J6 Skill خوش آمدید. بفرمایید لیستی از پیشنهادات ..."). همه اینها در عرض چند ثانیه رخ می دهد.
سال گذشته، مارک زوکربرگ ، یک چالش شخصی را برای ساخت یک AI ساده به منظور اجرا در خانه اش ایجاد نمود. او، آن را Jarvis نامید و صدای مورگان فریمن را داد.
مارک زوکربرگ ، مورگان فریمن را به AI معرفی می کند که از صدای او استفاده می کند

بقیه ما که توانایی و منابع لازم برای انجام این کار را نداریم می توانند از برنامه های صوتی اجرا شده بر روی سیستم های عامل پیچیده AI که قبلا ساخته شده اند، استفاده نمایند. به این صورت فقط باید منتظر طراحی و ایجاد برنامه های صوتی باشیم که از فرآیند ساخت ساده ای نیز برخوردار هستند. آمازون و گوگل دسترسی آزاد به قالب ها، کد و دستورالعمل های گام به گام و دقیق لازم برای ایجاد انواع مختلف برنامه های صوتی را فراهم کرده اند، به این معنی که حتی افراد غیر حرفه این نیز می توانند یک برنامه کاربردی را در عرض یک ساعت ایجاد نمایند!
سرمایه گذاری های آنها در ساده سازی توسعه برنامه پرداخت می شود، با هزاران برنامه جدید صوتی که هر ماه عرضه می شوند. رشد برنامه های صوتی خاطراتی را از هجوم دهه ۹۰ میلادی برای طلا و همچنین انفجار برنامه های تلفن همراه به یاد می آورد که پس از راه اندازی فروشگاه برنامه ها به وجود آمد.

تجزیه و تحلیل مهارت های الکسا در گروه های مختلف در ماه مه ۲۰۱۷(نمایش نسخه بزرگ)
در یک بازار صوتی شلوغ، طراحی خوب چیزی است که برنامه صدای شما را از صدها برنامه مشابه دیگر متفاوت خواهد کرد.
طراحی یک تجربه مثبت برای کاربر، یک فرآیند ۵ مرحله ای است که می بایست پیش از ساخت آن انجام شود. اگرچه بسیاری مایل هستند مستقیماَ به سراغ ساخت آن بروند اما در این صورت زمان زیادی برای طراحی درست و دقیق آن صرف خواهد شد.

ما در مورد هر مرحله از طراحی برنامه صوتی صحبت خواهیم کرد و آنها را اعمال خواهیم نمود که به آسانی توسط یکی از الگوهای پیشرفته الکسا می توان ایجاد نمود.
کشف
سفر طراحی شما با یک سوال آغاز می شود.
به چه دلیل این برنامه صوتی برای کاربران ارزشمند خواهد بود؟
این سوال همچنان برقرار است فرقی نمی کند که شما برنامه صوتی منفرد ( هماننند مثال بیان شده ما) باشد یا اینکه برنامه صوتی شما فقط یکی از نقاط لمسی برای کاربرانتان باشد.دقت کنید که چرا و در کجا افراد از این ابزار صوتی استفاده خواهند نمود. مردم از رابط های صوتی استفاده می کنند به دلیل اینکه از مزیت ارتباط بدون نیاز به دست، سرعت ارتباط متقابل و سهولت استفاده از آن در حالیکه معمولا در خانه و یا ماشین استفاده می شود برخوردار است. این نکات در گزارش روندهای نوین در اینترنت در سال ۲۰۱۶ توسط Mary Meeker بصورت تصویری نشان داده شده است.

کلید مهم این است که نیازهای کاربری را که از طریق یک برنامه صوتی به جای یک تلفن یا رایانه بصورت ساده تر یا راحت تر اجرا می شوند را بیابیم. بعضی از مثال ها شامل بانک هایی هستند که اطلاعات حساب یا فیلم هایی که جدیدا در آن نزدیکی پخش می شوند را ارائه می دهند.
اگر رقبایی دارید که برنامه های صوتی دارند، توجه داشته باشید که آنها چه کارهایی را انجام می دهند و نظرات و بازخوردهای برنامه های آنها را در بازار بیابید و بررسی کنید (مانند فروشگاه برنامه الکسای آمازون). هدف این نیست که به طور کورکورانه تقلید کنیم، بلکه باید از نوار قابلیت هایی که تنظیم شده است، و همچنین تجارب کاربری آگاه شویم.
(در زمان نوشتن این مقاله، بیش از ۱۵۰۰ مهارت های الکسای "Knoledge and trivia" وجود داشت، و آن را شلوغ ترین دسته بندی های مهارتی در آمازون می ساخت. با این حال، هیچ مهارت جانبی مربوط به تجربه کاربری وجود نداشت. برای نشان دادن فرآیند طراحی صدا، ما یک مهارت طراحی UX را برای خوانندگان مان برای آزمایش دانش آنها یا حتی برای یادگیری مطلبی جدید ایجاد خواهیم کرد.)
تعریف
در طی این مرحله ما شخصیت برنامه مان و قابلیت های آن را تعریف خواهیم کرد
هنگام طراحی رابط های صوتی، ما به بسیاری از عناصر بصری که در رابط های وب و موبایل برای نشان دادن شخصیت استفاده می کنیم، دسترسی نداریم. شخصیت باید از طریق صدا و تن مکالمات انتقال داده شود. و بر خلاف زوکربرگ، که صدای آرامش بخش فریمن را می شنود، ما محدود به شنیدن صدای پیش فرض دستگاه هستیم. این امر باعث می شود تن صدا و بیان در انتقال شخصیتی که ما می خواهیم آن را بیان کنیم بسیار مهم باشد.
خبر خوب این است که بیشتر زمینه های کاری مربوط به این برنامه در راهنمای برند مشارکتی یا راهنمای استایل وب سایت کامل شده و مستند هستند (نکته: بخش "تن صدا" را بخوانید). از این دستورالعمل ها برای برنامه صوتی خود، و همچنین برای حفظ شخصیت ماندگار در سراسر کانال ها و نقاط استفاده کنید.
هنگامی که من به شخصیت و لحن فکر می کنم، گروه Virgin بلافاصله به ذهن می آید. آنها به روشنی تعریف می کنند چه کسی هستند و می دانند چگونه آن را به کاربران القاء کنند. برای ایده Virgin America، تن ایده آل به این صورت است "غیر رسمی، شاد "، و آن را در سراسر ارتباطات به وضوح نشان می دهد.

اگر تا به حال از الکسا خواسته اید یا هرکدام از الکسا عید پاک تخم مرغ را امتحان کرده اید، پس می دانید او شخصیت خود را دارد. درحالیکه در این باره کنجکاو بودم ، من با تیم مسئول شخصیت او ارتباط گرفتم، و این نکات را بیان داشتند:
هنگام ساختن صدای الکسا، ما سعی کردیم شخصیتی را به نمایش بگذاریم که ویژگیهایی را که بیشتر در آمازون ارزش داده ایم به نمایش بگذارند. ما می خواستیم او حسی مفید، فروتن و هوشمندانه داشته باشد و در عین حال احساس لذت را حفظ کند. این یک روند مداوم است و ما انتظار داریم که صدای الکسا بتواند هوشمندانه تر عمل کند حین آنکه توسعه دهندگان بیشتر بر روی آن متمرکز می شوند.
شخصیت همچنین می تواند در نام، نماد و توضیحات برنامه که برای کاربران در لیست فهرست راهنما وجود دارد و همچنین نامی که برای بیدار کردن برنامه استفاده می شود (نام فراخوانی) نمایش داده شود. بنابراین، هنگام اطمینان حاصل کنید این موارد در برنامه شما استفاده شده اند.
برای مثال مهارت طراحی UX ما می توانیم یک رویکرد ساده و مستقیم و یا جالب داشته باشیم، که در قالب گزینه های سوال جواب در تست ما منعکس شده باشند.
یک مثال از یک تن معمولی می تواند به این صورت باشد:
در کدامیک اصل طراحی UX، سادگی را بر پیچیدگی ترجیح می دهد؟
تیغه اوکام (occam's razor)
قانون هیک
اثرات زیبایی شناسانه
رضایت بخش بودن
و یک مثال از لحن خنده دار می تواند به این صورت باشد:
ظاهرا، یک اصل طراحی UX وجود دارد که از سادگی بیش از پیچیدگی برخوردار است. واقعا آیا می توانید حدس بزنید که نام آن چیست ؟
۱-Occam Razor: بهترین موردی که یک فرد طراح UX می تواند بدست آورد.
قانون Hick: به نظر می رسد چیزی که یک طراح معمولی UX آن را انتخاب می کند.
اثر زیبایی شناسانه: یک اصطلاح فکری و معمولی از UX است.
رضایت بخش: من نمی توانم هیچ رضایت بخش بودنی را ببینم ... عذر خواهی به علت رک بودن.
-------
توانایی ها
این جایی است که شما به دقت در مورد عملکردی که برای کاربران برنامه صوتی شما ارزشمند است فکر می کنید. کار خود را از اولین مرحله برای شناسایی قابلیت هایی که هسته اولیه یا مرتبط با کسب و کار شما هستند را بازبینی کنید. بعضی اوقات ارائه قابلیت های هسته ای غیرممکن است - مانند یک بانک اطلاعاتی در مورد ترازنامه، معاملات و تاریخ های مربوطه. دیگر برنامه ها، ارزش خود را در قالب ویژگی های مرتبط، مانند نرم افزار صوتی راهنمای حذف لکه Tide یابرنامه صوتی Glad (سازندگان کیسه های ذخیره سازی مواد غذایی و زباله) ارائه می دهند که یکی از آنها به کاربر کمک می کند به یاد داشته باشید که در آن مواد غذایی خود را در کجا ذخیره کرده است یا دیگری اجازه می دهد تا کاربر بررسی کنید که اقلام را چگونه بازیافت نماید و یا آیا غیر قابل بازیافت می باشد وبایستی در سطل زباله ریخته شود.
اگر هنگام رفتن از وب به تلفن همراه، تمرین مشابهی داشتید، می توانید به عنوان نقطه شروع استفاده کنید. برای قابلیت های صوتی، در نظر بگیرید که چه قابلیت هایی به یک رایانه مشترک در فضای مشترک به نفع کاربران شما خواهد بود. اگر مهارت دارای پیامدهای امنیتی یا حریم خصوصی است، در نظر بگیرید اضافه کردن یک سطح از حفاظت (Capital One Alexa Skill اجازه می دهد تا کاربران یک کلید شخصی برای دسترسی به حساب ایجاد کنند). در حالی که شما ممکن است با یک لیست کار اجباری که بر روی صدا کار می کنند، پایان دهید، از یک تا پنج قابلیت اصلی شروع کنید و از پسزمینه به روز رسانی و بهبود استفاده کنید.
قابلیت های اصلی یک مهارت طراحی UX می تواند عبارت باشد از:
یک اصل طراحی UX را بر اساس تقاضا ارائه دهید؛
کاربر (یک بازیکن) را بر اساس یک اصل UX تصادفی؛
کاربر (تک نفره) را بر روی اصل چند UX، و نمره نگه دارید؛
یک مسابقه UX با چندین بازیکن برگزار کنید.
از آنجا که ما این مهارت طراحی UX را با استفاده از الگوهای مهارت آمازون در حال ساخت می دانیم، انتخاب های ما در حال حاضر به نخستین (قالب مهارت حقوقی) یا سوم (الگوی مهارت ذهنی) در بالا محدود می شود. فرض بر این است که تحقیقات ما نشان داده است که کاربران ما یک مسابقه را ارزشمند تر از فقط شنیدن یک اصل UX می دانند، قابلیت اصلی ما این است که کاربر را بر اساس اصول UX سوق دهد و امتیاز را حفظ کند.
جزئیات دقیق مکالمات
اکنون که قابلیتهای برنامه صوتی خود را به طور کوتاه انتخاب کرده اید، شروع به تمرکز بر روی جریان مکالمه مفصلی که برنامه با کاربران می تواند داشته باشد، نمایید. مکالمه انسان پیچیده است؛ اغلب اوقات پیچیدگی ها و دشواری های خود را دارا است و ممکن است هر زمان، بین افراد چرخش داشته باشد.پلتفرم های صوتی AI هنوز راه زیادی برای تعامل با این سطح پیچیدگی دارند، بنابراین شما باید به برنامه خود آموزش دهید که چگونه به کاربران پاسخ دهند.
برنامه صوتی شما تنها می تواند از قابلیت هایی که در مرحله قبل تعریف شد پشتیبانی نماید، اما کاربران همیشه این توانایی را دارند هر برنامه و هر فرمتی را درخواست نمایند. تکمیل جریان مکالمه به شما اجازه می دهد به کاربر پاسخ دهید یا مکالمه را به سمت آنچه برنامه می تواند برای کاربر انجام دهد هدایت نمایید.
برای هر قابلیت که برنامه صوتی پشتیبانی می کند، شروع به ایجاد مکالمات بین کاربر و برنامه نمایید مشابه گفت و گویی که اسکریپت آمده است. حین آنکه که این گفتگوها را می نویسید شخصیت و همچنین ویژگی های صدا و تن افراد را به یاد داشته باشد. شروع به ایجاد محتوای واقعی برای برنامه صوتی خود نمایید. برای تست ما، این کار به معنای ایجاد لیست سوالات تست است.
با "مسیر شاد" شروع کنید - یعنی جریان مکالمه ای که در آن برنامه صوتی می تواند به درخواست کاربر بدون هیچ گونه استثنا یا خطایی پاسخ دهد. سپس، به جزئیات جریان مکالمه برای استثنائات (که در آن کاربر اطلاعات کامل را ارائه نمی دهد) و خطاها (که در آن برنامه صوتی متوجه نمی شود و یا نمی تواند آنچه را که کاربر درخواست می کند انجام دهد) حرکت کنید.
از آنجا که مکالمه شنیده می شود و خواندن نمی شود، تمرین خوب این است که آن را با صدای بلند بخوانید تا ببینید آیا به نظر می رسد یک مکالمه طبیعی صحبت شده است و یا اینکه آیا تن صدای مورد نظر شما را منتقل می کند.
اگر برنامه صوتی شما نیاز به مکالمه با نمایش محتوا در برنامه تلفن داشته باشد، این دو نیاز را با یکدیگر طراحی کنید تا به صورت یکپارچه برای کاربر ظاهر شود . به عنوان مثال، مهارت حذف لکه ها در Tide به کاربر اطلاع می دهد که همچنین می توانند به مراحل حذف لکه در برنامه Alexa ، علاوه بر شنیدن دستور ها، مراجعه کنند. این امر ممکن است به زودی مورد نیاز باشد اگر شایعات یک صفحه لمسی در Echo جدید درست باشد.
در اینجا نمونه ای از گفتگو برای مسیر شاد ارائه شده است که برای مهارت کلیدی قابلیت طراحی UXمی باشد:
--------------------------------------------------
کاربر: "الکسا، تست طراحی UX را شروع کن."
الکسا: "من از شما پنج سوال با پاسخ های چند گزینه ای خواهم پرسید. سعی کنید تا آنجایی که می توانید درست جواب دهید. فقط شماره پاسخ را بگویید. شروع کنیم. سوال ۱ ... "
کاربر: [ به درستی پاسخ را می دهد ].
الکسا: "درست است! نمره شما ۱٫ سوال ۲ ... "
کاربر: [پاسخ اشتباه را می دهد]
الکسا: "اوه، این جواب اشتباه است. پاسخ صحیح این است:[پاسخ درست]. نمره شما ۱٫ این سوال ۳ است:…"
الکسا (در پایان پنج سوال): "درست است! شما چهار مورد از پنج سوال را درست جواب دادید. با تشکر از شما برای بازی تست!"
--------------------------
۴- توصیف فازهای جایگزین
مردم همیشه از کلمات یکسان برای بیان استفاده نمی کنند و به برنامه های صوتی باید آموزش داده شود. عبارت نگاشت فازی (phase mapping) یک تمرین برای تدریس برنامه های صوتی است تا خود را با تنوع در نحوه استفاده کاربران از درخواست ها تطبیق دهند.
برای هر مسیر مکالمه ای که در مرحله قبل مشخص شد، در مورد راه های مختلفی که کاربران می توانند این درخواست ها را بیان کنند، فکر کنید. سپس متن هر درخواست را تقسیم کنید و تغییرات لغوی و مترادف آنها را که ممکن است استفاده شوند، با توجه به هر گونه تغییرات منطقه ای و گویشی شناسایی کنید. اگر برنامه، صدای شما با نوشیدنی های گازدار ، ساندویچ ها و یا کفش ورزشی را پشتیبانی نماید بسیار عالی خواهد بود.
این لیست تغییرات را تا آنجا که ممکن است کامل و جامع نمایید، به طوری که برنامه صوتی شما بتواند درخواست های کاربر را درک کند. الکسا به این تغییرات به شکل "سخن گفتن" نیاز دارد و توصیه می کند "... تاآنجا که ممکن است عبارات نماینده را ارائه دهیم ". بسته به قابلیت های برنامه صوتی شما، تعداد سخنان به سادگی ممکن است به صدها نفر برسد، اما راه هایی برای تسهیل نحوه ایجاد سخنان وجود دارد.
در اینجا نمونه نگاشت فاز برای توانایی تست طراحی UX ارائه شده است. پلت فرم AI در الکسا، کارایی خوبی در تفسیر قصد کاربر برای مهارتها براساس الگوهای خود دارد. با این حال، اگر شما تغییراتی ایجاد نمایید (مانند "بازی ترویا" برای تست را به "تست" تغییر دادیم)، آنگاه این عبارات باید اضافه شود.

مرحله نهایی در فرآیند طراحی، تأیید و اصلاح برنامه صوتی قبل از صرف وقت و تلاش برای ایجاد آن است. در مرحله "جزئیات"، خواندن مکالمات صوتی با صدای بلند به این امر کمک می کند که مطمئن شوید آیا به نظر طبیعی و همانند یک مکالمه می آید. گام فعلی شامل آزمایش رابط کاربری صوتی با کاربر است.
ساده ترین روش برای تست، استفاده از تکنیک Wizard of Oz می باشد، که شخص در آن نقش دستگاه صوتی را بازی می کند و به کاربر بر اساس اسکریپت رابط کاربری صوتی پاسخ می دهد. یکی دیگر از گزینه ها این است که از نرم افزار نمونه سازی مانند SaySpring برای ایجاد و آزمایش نمونه های تعاملی استفاده کنید.
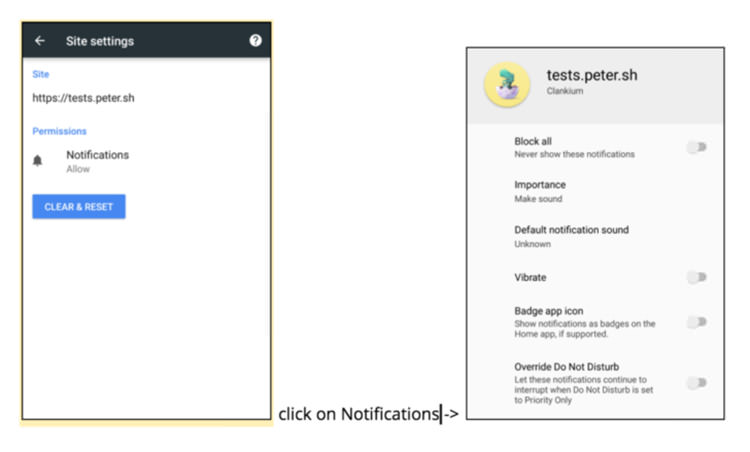
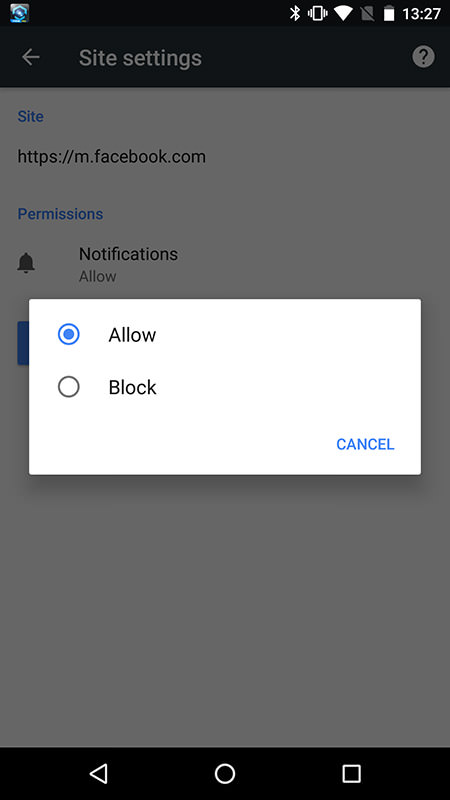
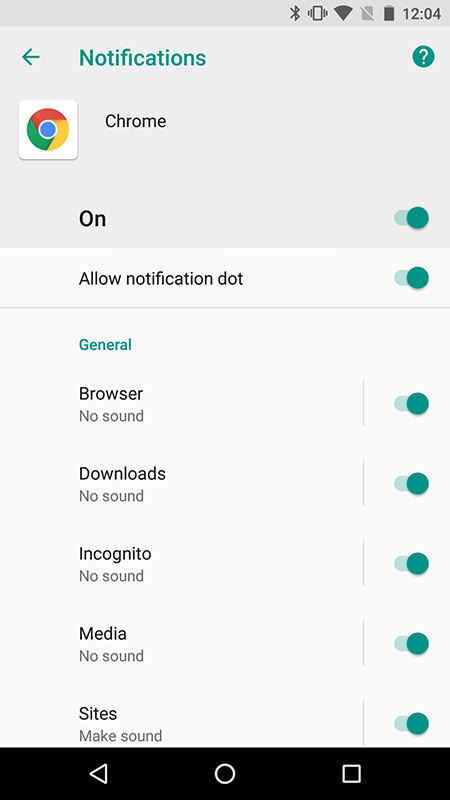
اگر برنامه صوتی شما با استفاده از قالب های کد (همانطور که برنامه شما آنگونه است) ساخته شده است، آنگاه ممکن است ساده تر باشد که برنامه را ایجاد کنید و آن را با استفاده از ابزار تست ارائه شده توسط آمازون و گوگل در قسمت ایجاد مهارت (همانطور که در زیر نشان داده شده است)، و یا در حالت آزمون در دستگاه واقعی آزمایش نمایید.

این تست به شما احساس خوبی برای تجربه صدا در دنیای واقعی را میدهد، از جمله نحوه رفع خطاها، پاسخ های تکراری و پاسخهای غیر طبیعی، اجباری یا ماشینی مانند.
ایجاد
اکنون که تجربه کاربری صدا طراحی شده است، زمان حرکت به مرحله ارائه تست ساخت است. هر پلت فرم، دارای راهنماها و آموزش های مفصل برای کمک به افراد برای ساخت و تست مهارت ها، از جمله ابزار مهارت های الکسا ، توسعه دهنده ابزارها برای گوگل و Cortana ارائه می دهد، که استفاده از کد های مهارت سفارشی شده الکسا را پیشنهاد می کند!
در مورد حلقه بازخورد خود و تجزیه و تحلیلهایی که به شما در درک استفاده از برنامه صوتی کمک میکنند فکر کنید. شما می توانید معیارهای مهارتی (کاربران، جلسات، سخنان، نیت ها) را در حساب برنامه نویسی خود بدون انجام هیچ گونه برنامه نویسی دیگری ایجاد کنید، اما تجزیه و تحلیل های پیشرفته از طریق سرویس های رایگان مانند VoiceLabs امکان پذیر است (من نتوانستم آن را به کار ببرم، احتمالا به دلیل فقدان مهارت های برنامه نویسی من و یا فقدان VoiceLabs در راهنمای تنظیمات Dummies).
پس از اتمام ساخت و آزمایش برنامه صوتی خود، آخرین مرحله فرایند ارسال ساده است. از آنجا که بازار ابزار مهارتی الکسا به سرعت در حال پیشرفت است، کشف برنامه های جدید و مفید دشوار است. تا زمانی که آمازون این امر را بهبود بخشد، از المان های قابل مشاهده در لیست برنامه های صوتی خود برای کمک به کاربران برای پیدا کردن و امتحان ابزارهای مهارتی ایجاد شده استفاده کنید، از جمله یک آیکون مهارتی جذاب، نام و توضیحات آن.
مهارت همراه که به عنوان یک نمونه ساخته شد می تواند به عنوان یک درایو آزمون در فروشگاه آمازون Alexa Skill مورد استفاده قرار گیرد: UX Design Quiz
در اینجا چند اصول راهنمایی برای طراحی تجربه کاربری صوتی وجود دارد. آمازون و گوگل بیشتر اصول و بایدها و نبایدها را ارائه می دهند.
کمک به کاربر برای شروع به کار
برنامه را معرفی کنید و راه های استفاده و اغاز به کار کاربر را ارائه دهید.
-------------------------------------------------------------------------------
به UX Design Quiz خوش آمدید من پنج سوال درباره طراحی UX خواهم پرسید و ببینید که نحوه کار چقدر درست است. اگر نیاز دارید شما می توانید از من بخواهید که تکرار کنم یا مکث کنم. آیا می خواهید یک بار امتحان کنید؟
--------------------------------------------------------------------------------
میزان مکالمه را خلاصه کنید تا بار شناختی را کاهش دهید.
با یک رابط کاربری صوتی، کاربر مجبور است که در زمان تبادل با برنامه صوتی از حافظه کوتاه مدت خود استفاده نماید . بنابراین مکالمه را کوتاه ومختصر نگه دارید.
الکسا: "این اصل به منطق دان و راهب فرانسوی قرن چهاردهم نسبت داده شده است و نام روستایی در انگلیس به نام سورری که در آنجا متولد شده است، قرار داده شده است. به طور خلاصه، بیان می کند که سادگی بهتر از پیچیدگی است. این راه حل ساده به راحتی می تواند در طراحی تجربه کاربر اعمال شود. این اصل را چه می نامند؟
گزینه اول شما Razor Occam است، گاهی اوقات به عنوان تیغ اوکام یا قانون صرفه جویی شناخته می شود.
۲-گزینه بعدی شما قانون هیک است، همچنین به عنوان قانون Hick-Hyman شناخته می شود.
گزینه ی بعدی شما اثر زیبایی شناختی است.
گزینه آخر شما "رضایت" است، با "رضایت" یا "فداکاری" اشتباه گرفته نشود.
لطفا بگوئید A، B، C، یا D تا انتخاب را انجام دهید. "
کاربر: "آهان ؟! الکسا، تکرار کن ، پایان! "
مثال بهتر از توضیح کار می کنند.
-------------------------------------------------
دستور: "لطفا تاریخ تولد خود را در قالب ماه / روز / سال بگویید."
مثال: "لطفا تاریخ تولد خود را بگویید، مانند آوریل ۱۵، ۱۹۹۰٫"
-----------------------
رضایت بدلیل انجام کار بدون مواجه شدن با کار
این یک عمل متعادل کننده است. اگر بیش از حد باشد آنگاه به سرعت باعث خستگی می شود.
از تأیید صریح برای دستورات مهم و تایید ضمنی به منظور ریسک کمتر استفاده کنید.
اگر از الکسا بخواهید چراغ را خاموش کند، می توانید ببینید که این اتفاق می افتد و نیازی به تایید کلامی ندارد، هرچند گاهی اوقات با "OK" آن را تایید می کند.
بازخورد کاربر در مهارت Glad Leftover بر دو اصل بالا تاکید دارد.

طراحی برای شکست
مشکلات ممکن است رخ دهد: برای آن شرایط، طراحی انجام دهید. مثال ها شامل سوالات و یا اطلاعات نامفهوم، اطلاعات ناقص، سکوت یا درخواست هایی که قابل انجام نباشند. از کاربر عذرخواهی نموده و به کاربر گزینه هایی برای بازیابی بدهید.
احترام به حریم خصوصی و امنیت کاربران
بازخورد کاربر در مهارت بانکی بر مسائل در ارتباط با امنیت است که علاوه بر ملاحظات امنیتی در ابزار مهارتی الکسا است.

نتیجه گیری
هر زمان که شما در تلاش برای برقراری ارتباط با انسان هستید، باید در مورد انسان به صورت یک سیستم عامل بسیار پیشرفته فکر کنید. بالاترین هدف شما این است که سعی کنید آنها را تقلید کنید.
- K.K Barrett، طراح تولید فیلم
اگر فیلم Her را ندیده اید، چند ساعت به تماشای این فیلمی از آینده در مورد یک نویسنده ی تنهایی که ارتباط برقرار می کند با یک سیستم عامل ببینید. در حالی که این داستان علمی تخیلی است، در حال حاضر در جهان امروز، تجربه های صوتی با استفاده از دستگاه های صوتی مستقل نظیر Amazon Echo و Google Home در حال افزایش است. ایجاد یک برنامه صوتی یک فرایند نسبتا ساده و مبتنی بر الگو است، که دستورالعمل هایIKEA مانند فراهم شده توسط آمازون و گوگل در تلاش هستند پلتفرم های آنها را ایجاد نمایند. اگرچه پرش به سمت ایجاد ممکن است وسوسه انگیز باشد، یک تجربه کاربر صوتی خوب به یکباره اتفاق نمی افتد؛ بلکه باید طراحی شود از طریق مراحلی که در این مقاله توصیف شدند.
لطفا از قسمت نظرات برای اشتراک گذاری هرگونه بازخورد، راهنمایی و منابع بیشتر با دیگر خوانندگان استفاده کنید.
هر روز از مقاله های جدید طراحی سایت در کانال تلگرام ما با خبر شوید